Hi!
In Diesem Tutorial soll es darum gehen, wie ihr am besten Grafiken fürs Internet vorbereitet um sie in diesem Forum hochzuladen.
Wem das hier alles zu viel ist, muss einfach mal ganz unten gucken – da ist eine Zusammenfassung.
Das Problem, vor dem ich nun stehe, ist das die meisten von euch unterschiedliche Grafikprogramme benutzen.
Ich versuche also so allgemein wie möglich und so präzise wie nötig zu sein.
Ich benutze in meinem Tutorial das Programm Adobe Photoshop.
Vom Prinzip her sind alle Optionen in allen anderen Programmen, wie z.B. Paint Shop Pro, ACDSee Foto Canvas, und sogar MS Paint ähnlich.
Wenn ihr Fragen habt, antwortet einfach auf diesen Thread.
Ich werde das Tutorial dann dementsprechend anpassen und die Antwort wieder löschen.
Fangen wir mal an mit ein paar Basics:
Im Internet ist es wichtig, dass Bilder eine möglichst geringe Dateigröße haben.
Um diese gering zuhalten werden Grafiken Komprimiert.
Die verbreitetsten Formate für komprimierte Grafiken sind: GIF und JPG (bzw. JPEG)
Grob gesagt ist der Unterschied folgender:
GIFs sind hauptsächlich für Bilder geeignet mit WENIGEN Farben, z.B. schwarzweiß Bilder oder Skizzen.
JPEGs sind besser geeignet für Bilder, die viele verschiedene Farben haben, wie z.B. Fotos.
Fangen wir an mit dem GIF-Format.
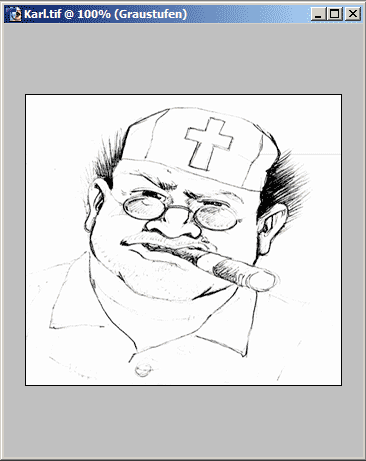
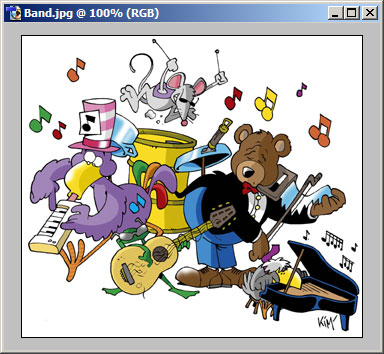
Wir wollen nun die Vorbereitung eines Bildes fürs Internet anhand des folgenden Beispiels üben:

Dieses Bild (übrigens von Kim gezeichnet) wollen wir nun im Internet publizieren.
Ich finde das Bild passt schon ganz gut und der Betrachter soll es auch ungefähr in dieser Größe zu sehen bekommen.
Also einfach speichern, ne?
NEEEE!
Genau betrachtet steht im Titel 12,5%!
Das heißt, dass die Pixelgröße dieses Bildes viel höher ist, als das, was momentan angezeigt wird! Wenn ich das Bild auf die volle Größe zoome, sieht es so aus:

Der Ausschnitt, den man hier sieht zeigt etwas von Nase und Mund.
Das ganze Bild ist natürlich in der Form fürs Internet vollkommen ungeeignet, zum einen, weil es für den Betrachter viel zu groß ist (der sieht es nämlich auf 100%) und zum anderen, weil die Dateigröße so viel zu hoch wird.
DER ERSTE SCHRITT IST ALSO DIE ANPASSUNG DER PIXELMAßE.
Wichtig zu wissen: Die kleinste Bildschirmauflösung, mit der wir rechnen müssen zeigt 800 Pixel in der Breite und 600 Pixel in der Höhe an. Darum sollten wir diese Werte auch nur in Ausnahmefällen überschreiten.
Ein Ausnahmefall wäre z.B., wenn das Bild Text enthält, der einfach nicht mehr leserlich ist, wenn man das Bild zu klein macht. Dann muss man eben in Kauf nehmen, dass nicht das ganze Bild auf den Bildschirm eines potentiellen Betrachters passt.
Das ist aber bei unserem Beispiel nicht der Fall und wir suchen uns darum im Grafikprogramm die Option mit der man die Größe des Bildes festlegen kann.
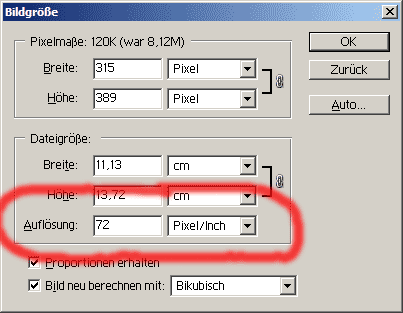
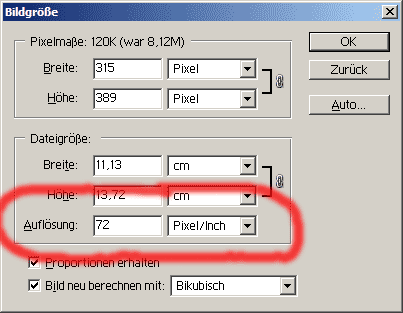
Zu finden ist das meistens unter „Bild --> Bildgröße“ oder ähnlichem.

Hier fällt sofort etwas ins Auge:
Kim hat dieses Bild offensichtlich mit 600 DPI (Pixel / Inch) gescannt.
Dpi heißt
Dots
per
Inch und gibt an, wie viele Pixel auf der Länge eines Inches untergebracht werden sollen.
Je höher dieser Wert, desto größer die Datei und desto mehr kann man ohne Verlust ranzoomen.
Für das Internet ist das aber unnötig und darum fangen wir hier gleich an:
Wir ändern die DPI Zahl auf
72, das ist genau das, was unser Monitor anzeigen kann.
Falls euer Bild schon auf 72 DPI eingestellt ist, könnt ihr diesen Punkt natürlich überspringen.

Wie ihr gemerkt habt, hat sich gleich auch die Pixelbreite und die Pixelhöhe verändert.
Wir klicken darum nun erstmal auf ok um zu schauen, wie groß unser Bild nun ist:

Das Bild hat nun eigentlich schon die richtige Größe zum Veröffentlichen.
Es ist mit einer Größe von 315 X 389 Pixeln wesentlich kleiner als die besagte Auflösung von 800 X 600.
Um aber ein Beispiel zu geben, wollen wir dieses Bild noch kleiner ins Internet stellen!
Wir rufen also erneut den Bildgröße-Dialog auf und kümmern uns diesmal um die Pixelgrößen:

Wir tragen für die Höhe die Zahl 290 ein.
Bei den meisten Programmen wird die Breite gleich proportional angepasst, damit das Verhältnis von Höhe und Breite das gleiche bleibt und das Bild nicht verzerrt wird.
Ein Klick auf „OK“ beschert uns ein Ergebnis: Ein Bild mit der Auflösung 235 X 290.
Hier ein Beispiel, was passiert, wenn die Höhe des Bildes nicht proportional angepasst wird:

Der arme Karl sieht total gequetscht aus, weil zwar die Höhe des Bildes verändert wurde, die Breite aber gleich geblieben ist.
Also immer darauf achten, dass Höhe und Breite immer im richtigen Verhältnis stehen!
Nun haben wir also unsern Karl in der richtigen Größe vor uns.
Jetzt müssen wir ihn nur noch richtig speichern!
Darum kommen wir zum zweiten wichtigen Punkt:
DATEIGRÖßENOPTIMIERUNG DURCH DIE RICHTIGE KOMPRIMIERUNG.
Wie gesagt ist es bei Bildern mit einer so geringen Farbvielfalt sinnvoll sie als GIF zu speichern.
In Photoshop gibt es nun unter „Datei“ die Option „Für Web speichern“.
Bei andern Programmen heißt das ganze sicher ähnlich.
Falls ihr nichts in der Richtung findet, wählt einfach „Speichern Unter“ aus.
Wählt nun als erstes als Dateitypen „GIF“ aus.
Ich zeige nun wie man mit verschiedenen Einstellungen die Qualität und Dateigröße eines Bildes entscheidend verändern kann.

Die Farbpalette ist bei einem GIF-Bild vorgegeben.
Je mehr verschiedene Farben, desto größer die Datei.
Wenn ich nun zum Beispiel die Farben auf 4 reduziere, dann erhalte ich folgendes Resultat:

Das ist natürlich wenig zufrieden stellend, auch wenn die Dateigröße dieses Bildes nur 5,8 KB (Kilobytes) beträgt.
Die Dateigröße seht ihr entweder links unten im „Für Web speichern“ Dialog oder wenn ihr auf die gespeicherte Datei mit der rechten Maustaste klickt und dann „Eigenschaften“ wählt:

Die Maximale Größe eines Bildes, das ihr ins Forum stellen könnt, beträgt 200KB.
Also können wir ruhig die Qualität noch etwas anheben.
Was passiert, wenn ich die Farbpalette auf 256 Farben stelle? (Maximum)

Nun sieht das Bild wirklich gut aus und hat eine Dateigröße von 25 KB.
Das wäre also schon geeignet zum Hochladen.
Nur ist es wirklich nötig die Qualität aufs Maximum zu schrauben?
Die Kunst am herstellen von Webgrafiken ist eine möglichst hohe Komprimierungsrate ohne sichtbaren Verlust für den Betrachter.
Wir wollen nun also Kims Internet-Speicherplatz nicht unnötig belasten und testen aus, wie weit wir die Farbpalette runterschrauben können, ohne dass das Bild schlecht aussieht.
Bei diesem Bild habe ich die Farbpalette auf 8 Farben runtergeschraubt.

Erkennt ihr einen Unterschied?
Ich auch nicht! Nur diesen: Dieses letzte bild ist nur 10 KB groß!!!
Damit ist das nun auch unser endgültiges Bild, das nun bereit zum Hochladen und Publizieren in Kims Forum ist!
Herzlichen Glückwunsch!
Nun wollen wir uns aber noch kurz dem JPG widmen.
Die Anpassung der Pixelmaße erfolgt hier genauso wie beim GIF – Unterschiede gibt es nur beim Datei-Export.
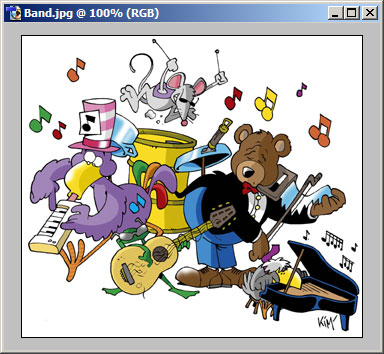
Ich habe darum hier ein Bild schon fertig zugeschnitten und möchte es nun fürs Internet exportieren!
So schaut’s aus:

Wenn ich nun wieder den „Für Web speichern“ Dialog auswähle, dann bekomme ich diese Optionen:

Rechts ist ein Eingabefeld zur Regulierung der Ausgabequalität.
Eine Ähnliche Abgfrage kommt, wenn man mit dem „Speichern Unter“ Dialog ein JPG speichert.
Um euch auch hier den Zusammenhang von Qualität und Dateigröße klar zu machen schaut euch mal das hier an:
Mit MINIMALER Qualität ist das Bild 12 KB groß:

Mit MAXIMALER Qualität ist das Bild 94 KB groß:

Es gilt also auch hier wieder einen möglichst guten Kompromiss zwischen Dateigröße und Qualität zu finden.
Ich habe mich entschieden das Bild auf 40% Qualität zu setzen.
Nun hat es 26 KB und sieht so aus:

Ganz passabel, wie ich finde und ebenfalls fertig zum Hochladen auf die Seite.
Das war’s nun also!
Sollte deine Datei nun immer noch größer als 200 KB sein, dann musst du entweder die Pixelmaße weiter verringern oder in Kauf nehmen, dass die Qualität etwas niedriger ist.
Wollen wir hier mal die wichtigsten Fakten zusammenfassen:
Pixelmaße anpassen:
- hat das Bild 72 DPI ?
- Ist das Bild schmaler als 800 Pixel und nicht höher als 600 Pixel?
Dateigröße optimieren:
- habe ich einen guten Kompromiss zwischen Aussehen und Dateigröße gefunden?
- Ist die Datei insgesamt kleiner als 200 KB?
Ich brauche mit dieser Prozedur ca. 2-3 Minuten pro Bild.
Mit ein wenig Übung schafft ihr das auch in der Zeit.
Abschließend noch ein paar wichtige Tipps:
Wenn ihr die Pixelmaße eurer Ursprungsdatei verändert habt, dann speichert sie danach NICHT! Wenn ihr sie später noch bearbeiten wollt ist es immer wichtig sie in möglichst guter und UNKOMPRIMIERTER Form zu haben.
Speichert eure Ursprungsdatei in einem verlustfreien, also nicht komprimierten Format ab.
Dazu gehört z.B. PSD, PSP, TIF und auch BMP.
Ansonsten dürfte ich aus dir, wenn du aufmerksam gelesen hast, nun einen ordentlichen Webgrafiker-Anwärter gemacht haben. :-)
Ich hoffe ich konnte euch helfen!
Bis dann und viel Spaß beim Uploaden.
Liebe Grüße,
Jan
P.S.: Wer nen Rechtschreibfehler findet, darf ihn behalten!



















 , da die Adresse eingeben, und dann kannst du weiter schreiben.
, da die Adresse eingeben, und dann kannst du weiter schreiben.  ich weiß nich ob sich des auswirkt, die originalgröße is halt 2048*1536 oder so, und wenn ich des dann runtersetz, sieht man halt die einzelnen Pixel, wird des besser wenn ich des einscannen lass von nem freund
ich weiß nich ob sich des auswirkt, die originalgröße is halt 2048*1536 oder so, und wenn ich des dann runtersetz, sieht man halt die einzelnen Pixel, wird des besser wenn ich des einscannen lass von nem freund 


Zitat
Original von Solo)